
drag or upload your image file or select one of these example images:
|
|
||||
|
|
|||||
| reset | |||||
How does it work?
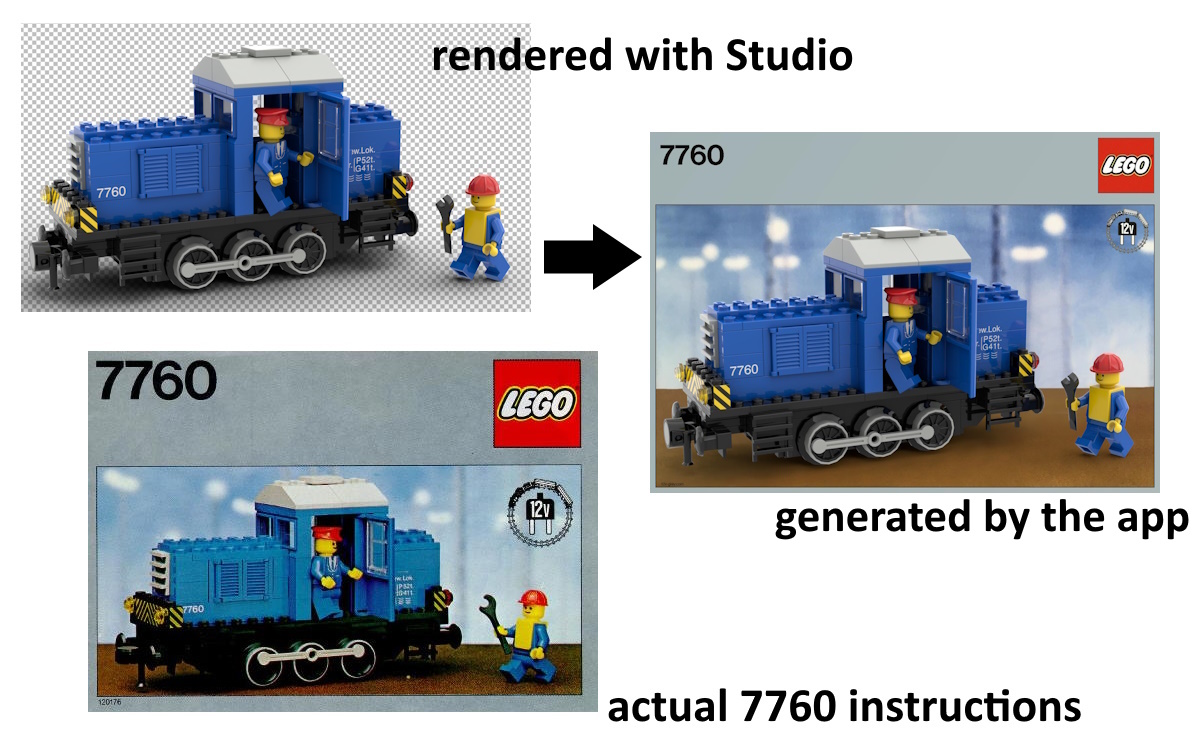
This app generates title pages in the style of 1980s train set instructions. The app requires you to upload a transparent .png image file of a diorama, which it then turns into an instructions title page. You can tweak several properties, including the title of the set. Here's an example of what the app can do:

Title page as generated by the app. Actual instructions included for comparison.
Using BrickLink Studio to generate your diorama
The following steps help you through the process of creating your diorama in BrickLink Studio:
Download and install BrickLink Studio.
Create your diorama in Studio. This is of course no trivial step, but luckily there's a lot of help available online.
Once your diorama is complete, select the Render menu option to open the render dialog.

The render dialog in Studio.
Make sure to include the following settings:Set the image size to 1644 x 932 pixels.
Set render quality to high.
Set the background to transparent.
Enable floor shadow.
Hit the render button.
Upload the image rendered by Studio into the app above.
Pro-tips
For images up to 1644 x 932 pixels, the app generates images of 1684 x 1192 pixels. For images over 1644 x 932, the size of the generated file will increase accordingly.
Setting clip image to no makes it possible to use images with a height over 932 pixels, which allows you to place your image over the silver background too. See the 7814 image as an example of this.
Gallery
Here's some additional examples of what this app can do.
 |  | |
 | ||
 |  |  |










